html - Equal height rows in a flex container - Stack Overflow
$ 25.99 · 4.8 (625) · In stock

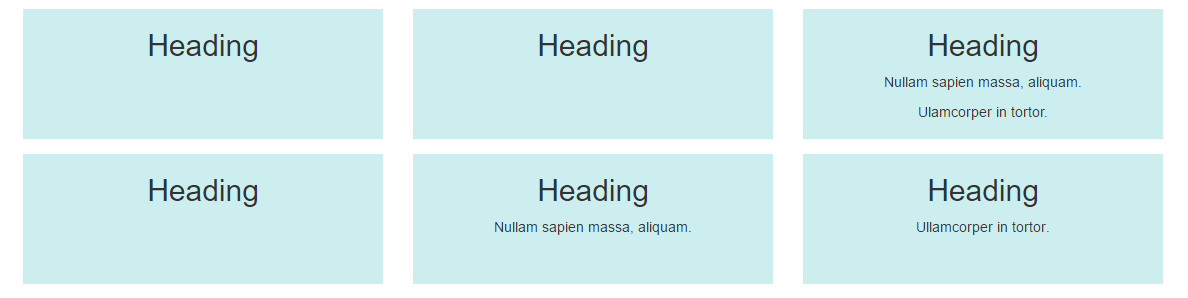
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

solved] How to create an equal height grid..? - General - Forum

html - Equal height rows in a flex container - Stack Overflow

html - Equal height rows in a flex container - Stack Overflow

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

Build Smart CSS-only Layouts with Flexbox

css - Equal-height nested flexbox columns - Stack Overflow

Varying Column Heights in Bootstrap, by Carol Skelly

How the Bootstrap Grid Really Works, by Carol Skelly

pacovaldez/stackoverflow-questions · Datasets at Hugging Face